Notice
Recent Posts
Recent Comments
Link
비트와 자장가
[todoom] 할 일 목록 본문
728x90
투두리스트 앱은 무척 많은데, 잡다한 기능들이 너무 많아 다들 쓰기가 불편했습니다.
그래서 스스로 사용하기 위해 본질에 충실한 투두 앱을 만들었습니다.
'쉬운 거 만들자'로 시작했는데 어쩌다보니 하나도 안 쉽게 만들었습니다.
특히 아이클라우드 연동이랑 위젯 연동 방식이 참 지저분합니다(애플 API 탓).

중요한 건 아이디어보다도 구현이라는 믿음을 갖고 있습니다.
농담처럼 들리겠지만 정말 UX에 신경을 많이 썼습니다.
- 아이패드는 해당사항 없지만, 햅틱 피드백을 넣었다. 카카오 계열 앱들이 잘 사용하고 있는 마이크로인터랙션 중 하나로, 개발자들이 간과하기 쉽지만 있는 것과 없는 것의 차이는 매우 크다.
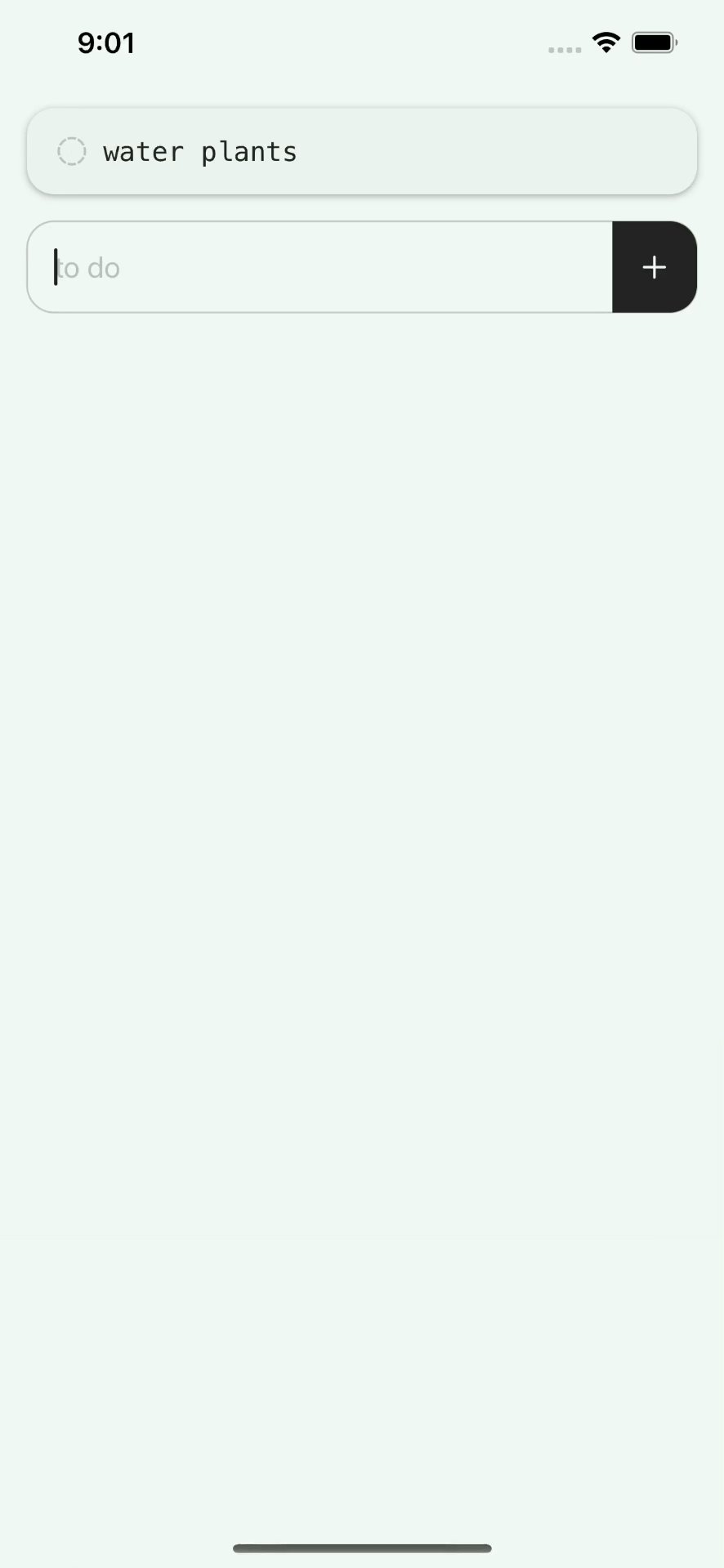
- 앱을 처음 열 때 투두리스트의 형태로 튜토리얼이 제공된다. 적힌 지시사항을 따르면 기본적인 사용법을 숙지하게 된다. 적힌 지시사항을 안 따르더라도, 리스트 아이템을 삭제하는 법을 배우게 된다. 튜토리얼을 별개의 화면으로 구성하지 않았기 때문에 인지부하를 줄인다.
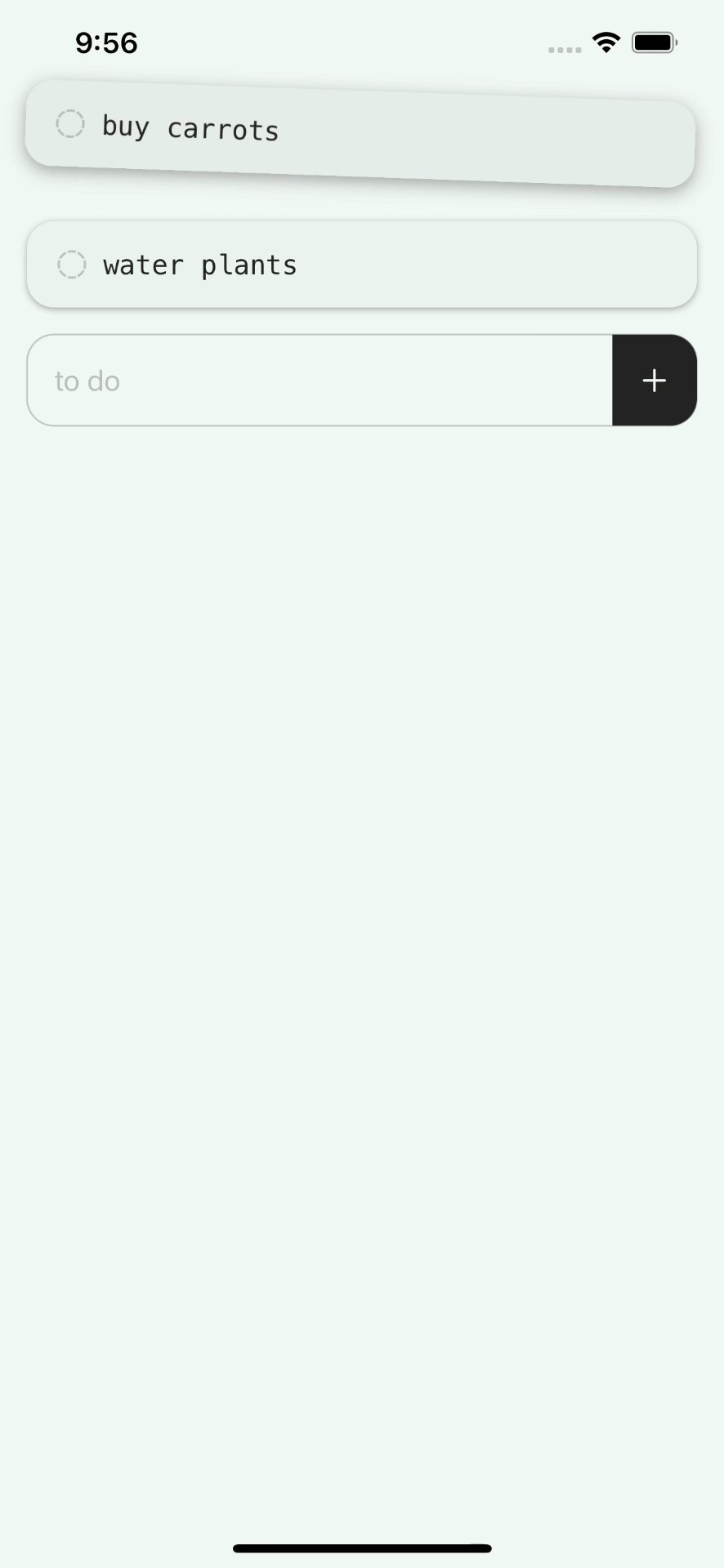
- 순서 바꾸기를 위한 드래그에 필요한 준비 절차를 없앴다. WYSWYG(what you see what you get)의 직관성을 따른 것. 친구에게 테스트해보니 튜토리얼 없이도 바로 사용했다 (표본집단이 한 명이긴 해도 이 정도를 바로 사용하지 못하는 사람은 어차피 "순서 바꾸기" 기능이 딱히 필요 없다 판단했음).
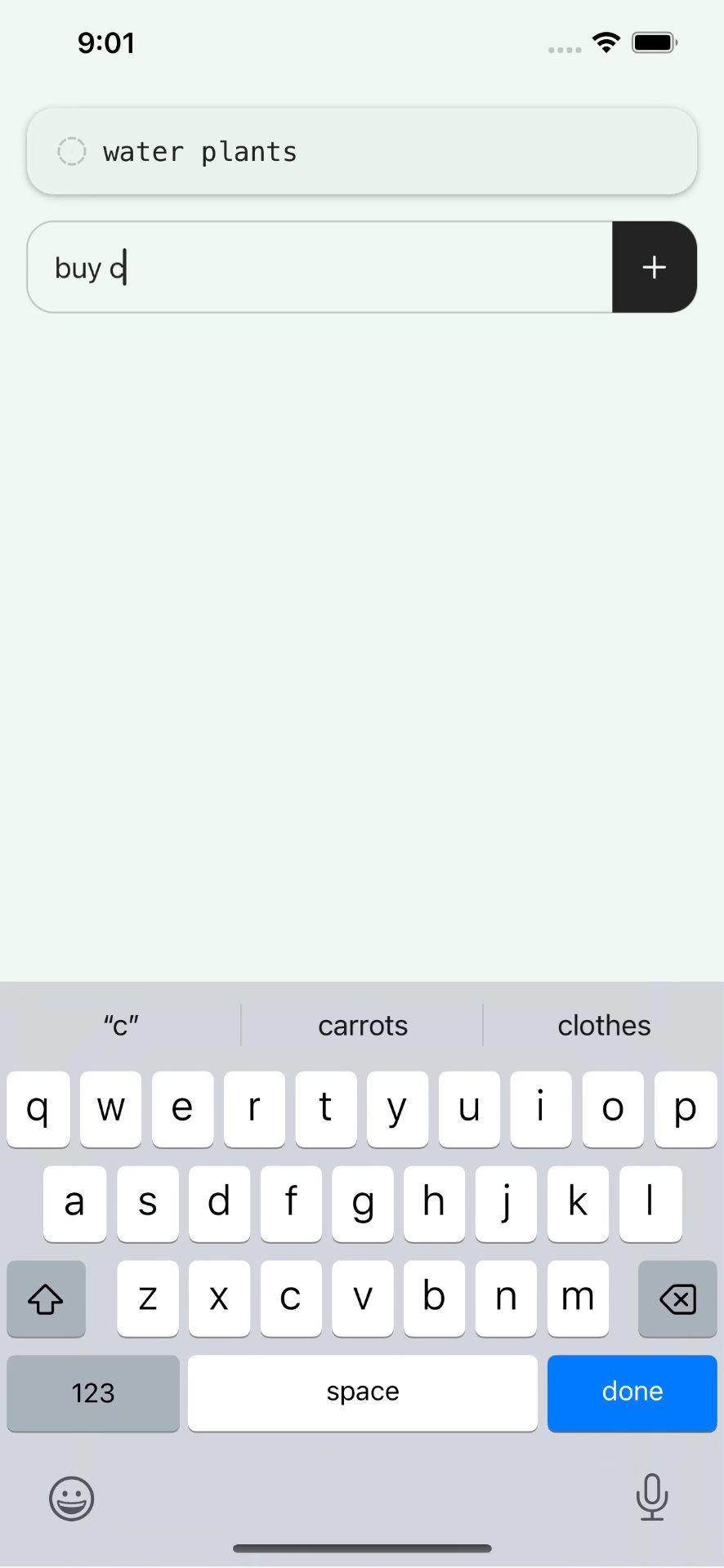
- 키보드가 올라와 있는 동안엔 텍스트필드와 키보드를 제외한 화면 어디든 터치하면 의도한 동작이 실행된 후 키보드가 내려간다.
- 아무것도 쓰지 않은 상황에 완료(done) 버튼을 눌러도 키보드가 내려간다.
- 아무것도 쓰지 않은 상황에 더하기 버튼을 누르면 햅틱 피드백과 함께 텍스트필드가 떨려 사용자 입력이 필요함을 알린다.
- 텍스트필드가 활성화되지 않은 상황에 플러스 버튼을 누르면 텍스트필드가 활성화되어 키보드가 올라온다.
- 텍스트필드가 활성화된 상황에 스크롤을 해 필드가 가려진 채로 입력을 하기 시작하면 필드가 보이도록 바닥까지 스크롤된다.
- 텍스트 입력 후 완료 버튼 대신 더하기 버튼을 누르면 키보드가 내려가지 않고 바로 다음 할 일을 추가할 수 있다.
- 테마 설정 등 부가 기능은 앱 내부가 아닌 설정에서 하도록 빼두었다.
- 다크 모드에서는 그림자가 잘 안 보이므로 상태에 따라 리스트 아이템의 밝기를 조정했다. 머테리얼 디자인 가이드라인을 참조한 것.
- 위젯 하단은 패딩 대신 그라데이션을 활용해 최대한 화면의 정보량을 늘렸다.
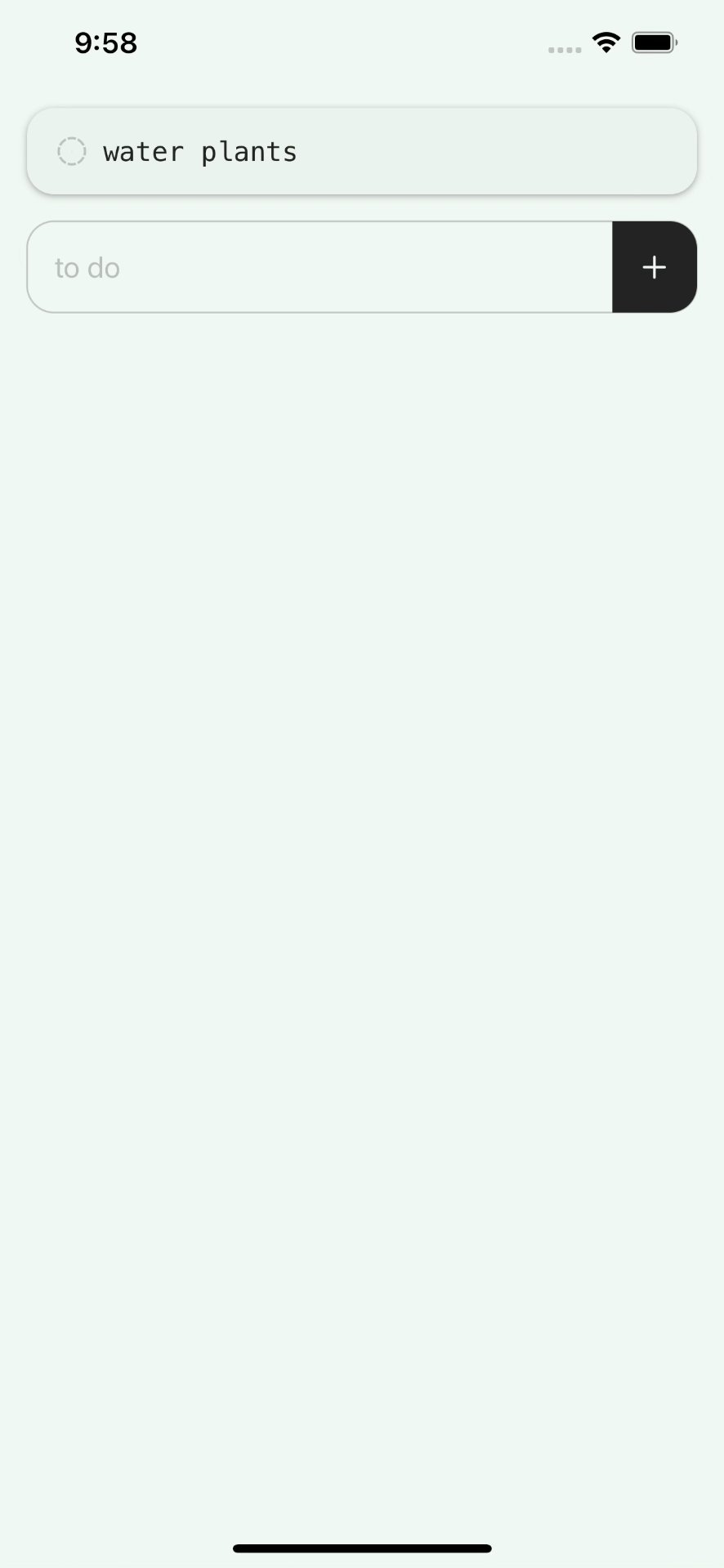
- 아이템이 아무 것도 없다면 앱을 열었을 때 바로 텍스트필드가 활성화된다.
- 점선 동그라미는 인지부하를 줄이기 위한 지표일 뿐, 패딩을 포함해 셀 어딜 누르나 삭제가 된다.
- 삭제 도중에 취소가 가능하다; 달아오르는 듯한 애니메이션은 이 때문에 존재한다.
- 텍스트필드 입력을 전체 삭제하는 버튼이 있다(최근 업데이트).
- 폰트크기를 extra large 이상으로 설정한 사용자는 폰트 크기를 기존 동적폰트 대응 크기보다 더 키웠다.
- (윤석열이나 이낙연과 같은 사회악에 불과한) 인앱결제나 쓸데없는 구독모델이 없다.
일단 생각나는 건 이 정도입니다.
결국 사용해봐야 체감할 수 있겠죠(허허).
스스로 만들었지만 정말 편하고 좋아서 개발을 할 때 이 앱을 사용해가며 개발했습니다.
마치 컴파일러로 컴파일러를 컴파일하듯 말입니다.
예쁜 건 덤이라고 하죠.

todoom
TYPE, DRAG, TAP—minimal, but rich. todoom helps you get things done. [features] * todo * dark mode * iCloud sync * widget * theme selection in settings * haptic feedback (iPhone only) ## If you don't like the default look that corresponds with the sys
apps.apple.com
728x90
반응형
'개발 > 결과' 카테고리의 다른 글
| [셈틀체semteulche] itch.io 판매 시작 (0) | 2022.10.23 |
|---|---|
| [melonbrain] 한글 고정폭 글꼴 (0) | 2022.06.16 |
| [hocus] 맥 창 초점 전환 (0) | 2022.04.30 |
| 고도의 물리엔진과 액티브 래그돌active ragdoll (0) | 2021.04.17 |
| 광선 추적기ray tracer 만들기 (0) | 2021.03.16 |
Comments




